React Hooks: How to Use Them and Why They’re a Game-Changer
Introduction
React Hooks are like magical tools that sprinkle simplicity and elegance into your React codebase. Introduced in React 16.8, they allow you to wield state and other React features without the verbosity of class components. Hooks are not just a trend; they’re here to stay, and for good reasons.
 Benefits of React Hooks | Vatsal Shah[/caption]
Benefits of React Hooks | Vatsal Shah[/caption]
Why Hooks Matter
Before Hooks, managing state in React components meant dealing with class-based components. While classes are powerful, they can be intimidating for beginners and lead to complex, tangled code. Hooks come to the rescue by providing a more intuitive way to manage state, accessible to developers of all skill levels.
Here’s why Hooks are essential:
-
Simplicity: Hooks simplify your code. No more class boilerplate! You can use state and lifecycle methods directly in functional components.
-
Code Reusability: Hooks allow you to reuse stateful logic across components. Say goodbye to higher-order components and render props. With custom hooks, you encapsulate logic and create modular, testable code.
-
Composition: Hooks promote composition. You can build complex applications by combining smaller, focused hooks. It’s like assembling Lego blocks to create a masterpiece.
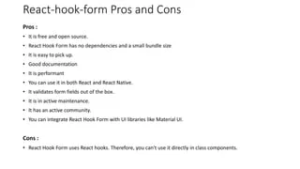
 React Hook Form Pros & Cons | Vatsal Shah[/caption]
React Hook Form Pros & Cons | Vatsal Shah[/caption]
Let’s Dive In
1. useState: Adding State to Functional Components
The useState hook is your trusty sidekick for adding state to functional components. Here’s a simple example:
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>Click me</button>
</div>
);
}
2. useEffect: Side Effects Made Easy
The useEffect hook handles side effects (like fetching data or updating the DOM) in functional components. It runs after every render. Check out this snippet:
function Example() {
const [count, setCount] = useState(0);
useEffect(() => {
document.title = `You clicked ${count} times`;
}, [count]);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>Click me</button>
</div>
);
}
Conclusion
React Hooks are a game-changer. They simplify state management, encourage code reuse, and make your components more maintainable. Whether you’re a seasoned React developer or just starting out, embrace Hooks—they’ll level up your React game! 🎉
Remember, the React world is evolving, and Hooks are leading the charge. Happy hooking!

Comments
Post a Comment