Redux: How to manage state in React applications with Redux and its benefits.
Introduction
Redux is more than just a buzzword—it’s a powerful data store for JavaScript and React applications. Its core principle revolves around maintaining a single source of truth for your application’s data. By enforcing a one-way data flow, Redux simplifies state management and ensures predictability.

In this article, we’ll explore the benefits of using Redux and learn how to integrate it into your React projects. Whether you’re a seasoned developer or just starting out, understanding Redux will empower you to build scalable and maintainable applications.

Why Redux?
1. Centralized State Management
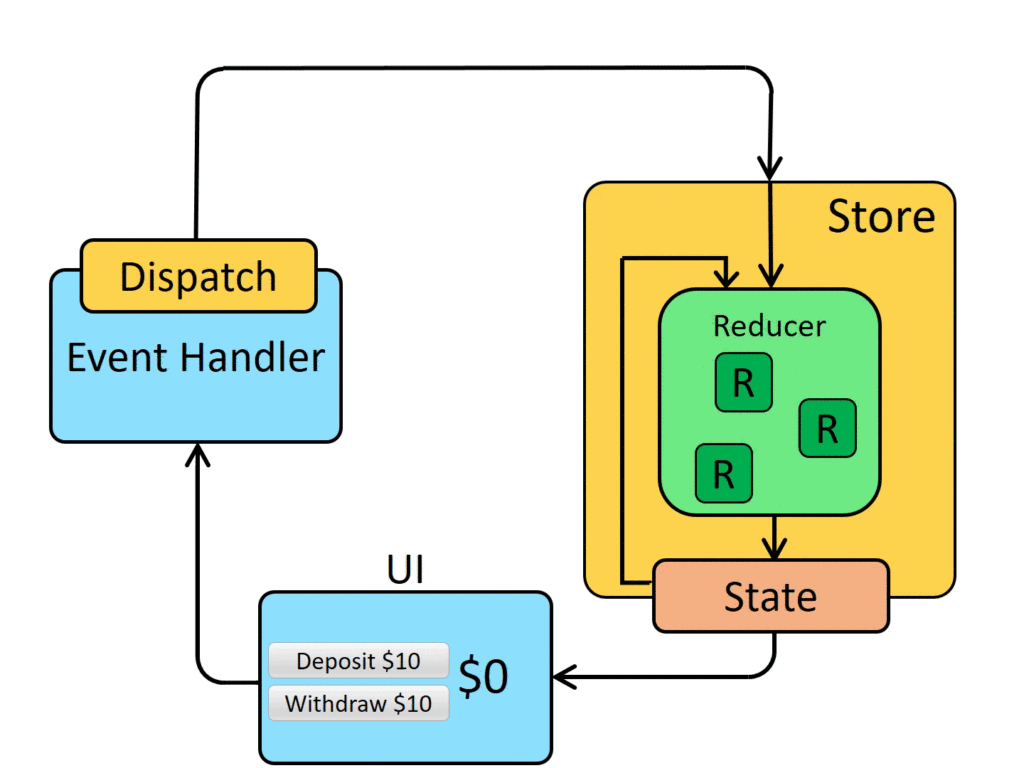
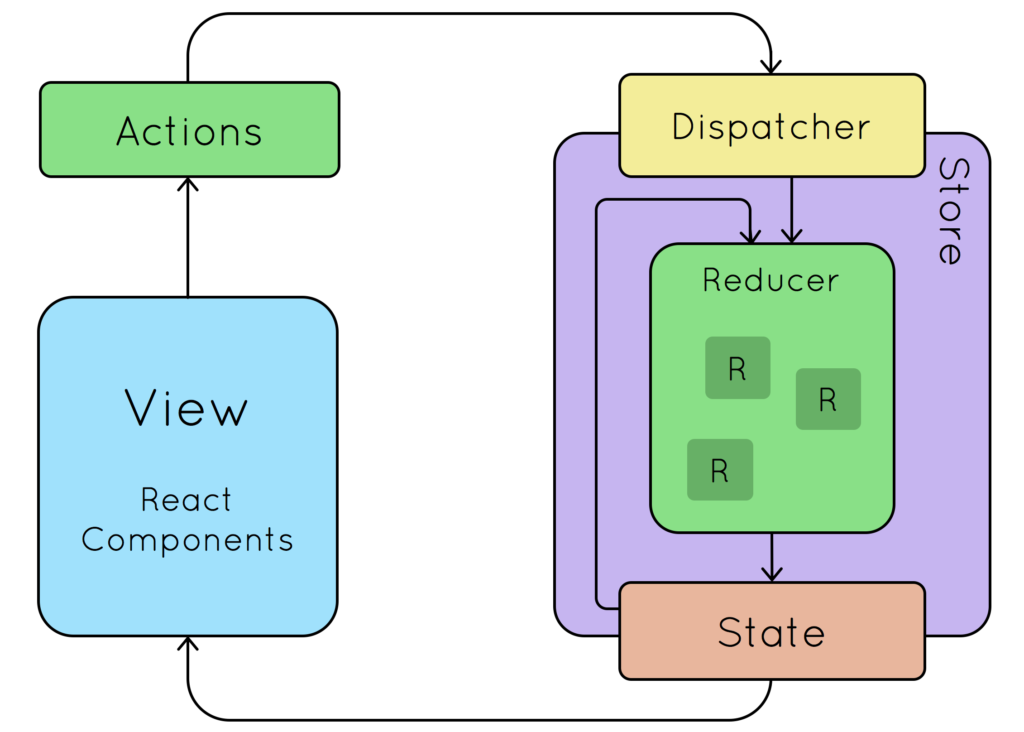
In modern web development, managing state across various components can become complex. Redux provides a centralized store where you can store and retrieve data consistently. This global state persists across routes and components, making it easier to share information between different parts of your app.
2. Predictable State Changes
Redux follows a strict pattern: actions trigger state changes. When an action occurs (such as a user clicking a button), reducers process it and update the store. This predictability ensures that your application behaves consistently, making debugging and testing more straightforward.
3. Time-Travel Debugging
Ever wished you could rewind time and see how your app’s state evolved? Redux allows time-travel debugging by recording every action and its impact on the state. You can step backward and forward through these actions, gaining insights into your app’s behavior.
4. Scalability
As your app grows, managing state becomes critical. Redux scales seamlessly, handling complex data flows without sacrificing performance. Whether you’re building a small project or a large-scale application, Redux adapts to your needs.

Getting Started with Redux
Let’s create a simple bird-watching app to demonstrate Redux in action. Users can add birds they’ve seen and increment the count each time they spot the same bird again.
Prerequisites
Before diving in, ensure you have Node.js installed. We’ll use Node.js version 10.22.0 and npm version 6.14.6.
Installation
- Install Redux and react-redux:
- redux: Framework-agnostic package that connects actions and reducers.
- react-redux: Provides bindings to integrate Redux with React.
- Set up your React project using tools like Create React App.
Building the Bird-Watching App
- Create a single data store using Redux.
- Define actions (e.g., adding a bird, incrementing count).
- Write reducers to update the store based on actions.
- Pull data from the store into your components.
- Dispatch new changes to update the data.
Conclusion
Redux isn’t just another library—it’s a mindset shift. By embracing Redux, you’ll gain control over your application’s state, improve code maintainability, and enhance collaboration among team members.
Remember, Redux isn’t mandatory for every project, but understanding its benefits empowers you to make informed decisions. So go ahead, integrate Redux into your React apps, and watch your state management soar! 🦅
References:

Comments
Post a Comment